
Home

Click the buttons to go to the project demo
Click the tabs to view different aspects of the project
To create an interactive story using professor provided web-based framework.
To create a story for kids that is engaging, entertaining and one in which they can interact.
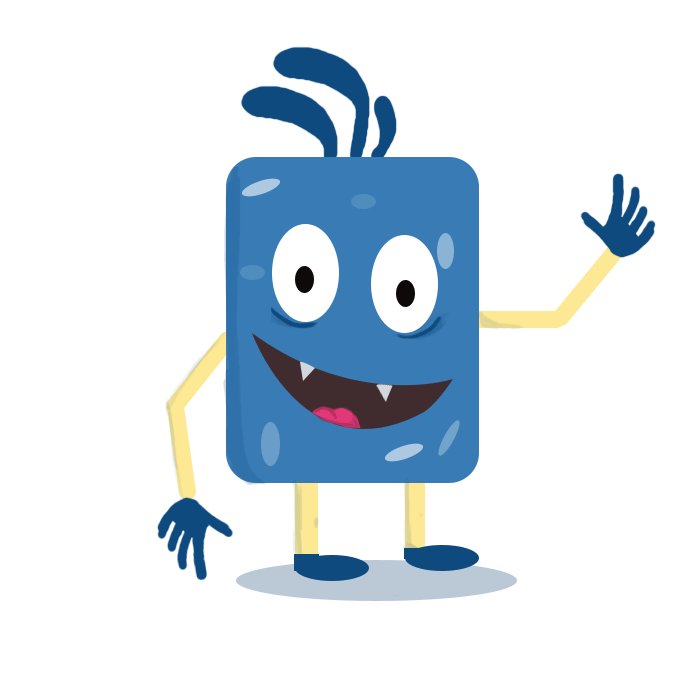
I began with thinking of a story that has a moral and can teach children some lesson that they should know. I went with a “don’t judge a book by it’s cover” theme, and I put a spin on it and created a similar theme and applied it to monsters. Monsters gave the unique ability to create original characters and assets.
After deciding on the story text for each page, I made story boards of the characters and scenes for the story. Illustrator was used to create all of the backgrounds and characters and convert them to svg format for easy animating. The svg’s was loaded and position.
Creative Designer
Illustrator
Asset Creator
Coding for Design
Children's storybook Writer
Sketching
Illustrator
Photoshop
Brackets

Pre-loader Gif
A variety of animation and coding techniques was used. In particular, their are a few elements of gif animation, but the majority was animated using TweenMax. Css absolute positioning properties was used to build the screen from the illustrator file composition.


Eyes that Blink gif

The illustrator Composition including notes for the story and ideas.